Тихонова Олена Олександрівна
Студентка кафедри Програмної Інженерії
Харківський національній університет радіоелектроніки
м. Харків
Голян Наталія Вікторівна
Доцент кафедри Програмної Інженерії
Харківський національний університет радіоелектроніки
м. Харків
Анотація: Стаття присвячена огляду принципу проектування додатків MVC (Model-View-Controller) та його застосуванню у Веб-програмуванні, зі вказанням недоліків такого підходу.
Ключові слова: Веб-програмування, принцип MVC, компоненти MVC.
Принцип MVC у веб-програмуванні (Model - View - Controller, Модель - Подання (Вид) - Контролер) - одна з найбільш вдалих ідей на сьогоднішній день. Принцип MVC інтуїтивно зрозумілий на перший погляд, але не дуже простий при поглибленні. Спочатку розглянемо, для чого він призначений.
Принцип MVC, дозволяє розділити реалізацію логіки докладання, зовнішній вигляд (графічний інтерфейс, GUI) і взаємодію з користувачем.
Це призводить до більш структурованого коду, дозволяє працювати над проектом більш спеціалізованим людям, спрощує підтримку коду, робить його більш логічним і зрозумілим. Зміна в одному з компонентів мінімально впливає на інші. Можна до однієї Моделі підключати різні Види, різні Контролери.
З іншого боку, це вимагає більшої продуктивності виконуючих машин, але останнім часом це не є великою проблемою - все більш складні програмістські рішення вимагають підтримки, і витрати на підтримку набагато перевищують витрати на більш потужне сучасне обладнання.
Принцип MVC використовують практично всі сучасні фреймворки. Розглянемо докладніше його компоненти:
- Model (Модель) - містить т. зв. "Бізнес-логіку" - обробку і верифікацію даних, звернення до баз даних, представляє внутрішній устрій системи. Модель не повинна безпосередньо взаємодіяти з користувачем;
- View (Вид, Подання) описує зовнішній вигляд програми;
- Controller (Контролер) - сполучна ланка між Моделлю і Видом, отримує дані від користувача, передає їх Моделі, отримує оброблений результат і передає його у Вид. [2]
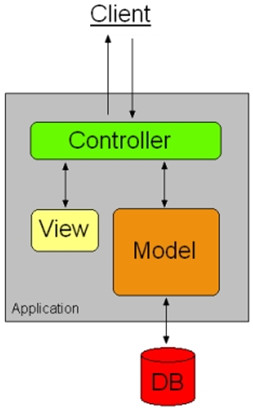
Взаємозв'язок можна подивитися на мал. 1. [1]

Малюнок 1 – Взаємозв'язок компонентів в MVC
Вимоги до компонентів:
Моделі:
- повинні містити властивості, що представляють конкретні дані;
- повинні включати в себе бізнес-логіку (наприклад, правила валідації), щоб переконатися в тому, що дані відповідають висунутим вимогам;
- можуть містити код для роботи з даними.
Види:
- повинні, головним чином, містити розмітку, таку як HTML, і простий PHP або JavaScript код, який використовується для обходу, форматування і відображення даних;
- не повинні безпосередньо звертатися до бази даних. Цим повинні займатися Моделі;
- не повинні безпосередньо звертатися до $ _GET, $ _POST і іншим змінним, які добуваються з запиту користувача. Це завдання має виконувати Контролер. Види повинні використовуватися тільки для оформлення даних, отриманих від Контролера і Моделі;
- можуть безпосередньо звертатися до властивостей і методів Контролера або Моделей. Однак це слід робити лише з метою відображення даних.
Контролери:
- можуть звертатися до $ _GET, $ _POST та іншим змінним PHP, які добуваються з запиту користувача;
- можуть створювати екземпляри Моделей і керувати ними. Наприклад, в типовій дії оновлення Моделі Контролер може спочатку створити екземпляр Моделі, потім заповнити його даними з $ _POST і, в разі успішного збереження Моделі, перенаправити браузер користувача на сторінку створеної Моделі. Варто відзначити, що саме збереження Моделі повинно бути реалізовано в класі Моделі, а не в Контролері;
- не повинні містити SQL-запити. Їх краще тримати в Моделях;
- не повинні містити HTML і іншу розмітку. Її варто винести у Види. [4]
У веб-програмуванні MVC набув найширшого поширення, і тому в ньому максимально відбилися властиві веб-програмуванню риси. А саме, прив'язка до трирівневої архітектурі «клієнт-сервер-база даних» і переважання скриптових мов. В результаті компоненти MVC формально прив'язуються до трьох шарів архітектури і виходить, що:
1. Модель = База Даних;
Модель - це просто дані, якими оперує додаток.
2. Контролер = Сервер;
Контролер - це бізнес-логіка програми. Іноді ще говорять, що Контролер - це центр обробки всіх запитів і прийняття рішень, а також проміжний шар, що забезпечує зв'язок Моделі та Виду.
3. Вид = Клієнт (як правило тонкий).
Вид - це призначений для користувача інтерфейс. Причому інтерфейс в цьому випадку, як правило, розуміється в основному виключно як «дизайн», просто набір графічних елементів. Логіка ж роботи цього інтерфейсу, як і логіка роботи з даними, виноситься в Контролер.
Але тут є і свої недоліки, такі як:
- Незалежність Моделі є головним в MVC. Якщо Модель тонка, тобто містить лише дані, то можливість її незалежної розробки має мало сенсу. Відповідно при такому підході втрачає сенс і сам MVC;
- Вся бізнес логіка програми, тобто більша частина коду, зосереджується в Контролері і це при тому, що як раз Контролер є найбільш залежною частиною в MVC - в загальному випадку він залежить і від Моделі, і від Виду. Взагалі кажучи, в добре спроектованих додатках намагаються робити з точністю до навпаки - найбільш залежні частини повинні бути мінімальними, а не максимальними;
- На практиці Контролеру в веб-додатку зазвичай відповідає один скрипт і винесення всієї бізнес-логіки в Контролер фактично означає ще й те, що велика частина додатку виявляється в одному скрипті. Звідси і з'явився термін ТТПК - товстий тупий потворний Контролер;
- Оскільки, як правило, тонкою є не тільки Модель, але також і Вид (тупий Вид або тупий інтерфейс - Dumb GUI, Dumb View), то, як наслідок, в Контролер крім всієї бізнес-логіки додатка поміщається також ще і логіка управління призначеним для користувача інтерфейсом. Тобто, замість поділу бізнес логіки і логіки подання при такому підході виходить їх змішування.
Отже, програма, звичайно, розбивається на безліч MVC, які відповідають сторінкам веб-додатку, і це рятує ситуацію, але, на жаль, не змінює суті. Справа в тому, що в об'єктно-орієнтованому додатку немає даних, а є безліч об'єктів і кожен з них містить якісь дані і методи роботи з ними. У тому числі, і об'єкти доступу до бази даних (якщо вони є). Тому, коли визначення Моделі починається зі слова «дані», то воно по суті має мало сенсу і нерідко в завуальованій формі має на увазі все той самий доступ до бази даних. У обробку же дій користувача нерідко поміщається левова частка бізнес логіки і в результаті, як і раніше вся, або майже вся, логіка додатку часто виявляється в Контролері. [3]
Крім концепції MVC існують і багато інших, наприклад, MOVE (Models, Operations, Views і Events) - начебто, як еволюція MVC, але ці концепції менш поширені.
Література:
1. Model-View-Controller [Електронний ресурс] / Вікіпедія – Режим доступу: https://ru.wikipedia.org/wiki/Model-View-Controller – Загол. з екрану
2. MVC умер, пришло время MOVE [Електронний ресурс] / Хабрахабр – Режим доступу: http://habrahabr.ru/post/147038/ - Загол. з екрану
3. Охота на мифический MVC. Обзор, возвращение к первоисточникам и про то, как анализировать и выводить шаблоны самому [Електронний ресурс] / Хабрахабр – Режим доступу: https://habrahabr.ru/post/321050/ - Загол. з екрану
4. MVC требования [Електронний ресурс] / Yiiframework – Режим доступу: http://yiiframework.ru/doc/guide/ru/basics.best-practices - Загол. з екрану

